(Gradients & Backgrounds 04) background-clip 속성
in CSS
SoloLearn CSS 번역
CSS background-clip Property
background-clip 속성
- The
background-clipproperty specifies the painting area of the background.background-clip속성은 배경의 painting 영역을 지정한다.
- The property takes three different values:
- 속성에는 세 가지 다른 값이 사용된다.
border-box: (default) the background is painted to the outside edge of the border- (기본값) 배경이 border의 바깥쪽 가장자리에 칠해진다.
padding-box: the background is painted to the outside edge of the padding- 배경이 padding의 바깥쪽 가장자리에 칠해진다.
content-box: the background is painted within the content box- 배경은 content 상자 내에 칠해진다.
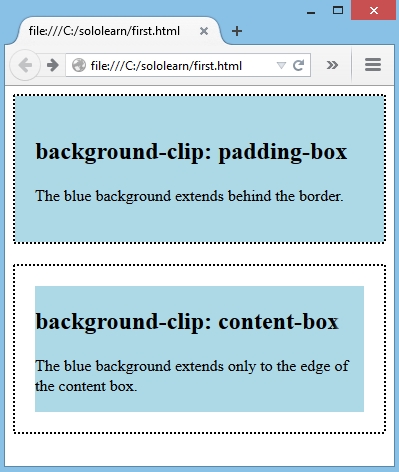
- In the example below, the first div with background-clip is set to
padding-box; in the second div it’s set tocontent-box.- 아래 예제에서 background-clip이 있는 첫 번째 div는
padding-box로 설정된다. - 두 번째 div는
content-box로 설정된다.
- 아래 예제에서 background-clip이 있는 첫 번째 div는
#first {
border: 2px dotted black;
padding: 20px;
background: LightBlue;
background-clip: padding-box;
}
#second {
border: 2px dotted black;
padding: 20px;
background: LightBlue;
background-clip: content-box;
}
- Result:

background-clip with Images
이미지 background-clip
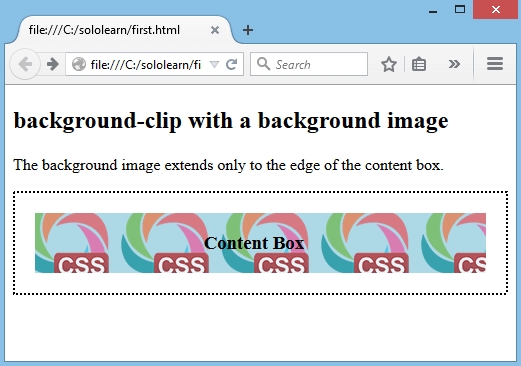
- background-clip also applies to background images.
- background-clip은 배경 이미지에도 적용된다.
- CSS:
div {
background-image: url("css-logo.png");
background-clip: content-box;
}
- Result:

QUIZ
- Which value is not used with the background-clip property?
- background-clip 속성에 사용되지 않는 값은 무엇인가?
[ ] content-box
[ ] padding-box
[ ]
text-box[ ] border-box
- Does background-clip work with images?
- background-clip이 이미지에서도 작동하는가?
Yes