(CSS3 Basics 05) box-shadow 기법
in CSS
SoloLearn CSS 번역
CSS box-shadow Techniques
box-shadow 기법
Creating an Inner Shadow
내부 그림자 생성
- The
"inset"keyword allows to draw an inner shadow in the box."inset"키워드를 사용하면 box에 내부 그림자를 그릴 수 있다.
- To show an inset shadow, just add the inset keyword:
- 내부 그림자를 표시하기 위해 inset 키워드를 추가해라.
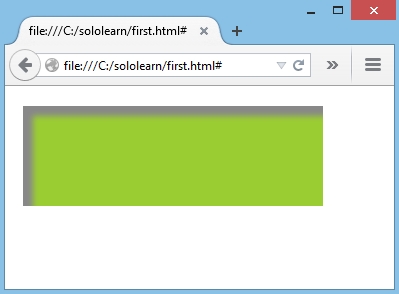
box-shadow: inset 10px 10px 5px #888888;
- Result:

You can simultaneously create
innerandoutershadows by separating each shadow with acomma.각 그림자를
쉼표로 구분해서내부그림자와외부그림자를 동시에 생성할 수 있다.
Layering Multiple Shadows
여러 그림자 층
- You can define as many shadows for the same box as you want by writing all of them
comma-separatedin the same rule.- 동일한 규칙에
쉼표로 구분된모든 것을 작성해서, 원하는 만큼 동일한 box에 대해 많은 그림자를 정의할 수 있다.
- 동일한 규칙에
- In the example below, two
innershadows have been created by separating each shadow with acomma.- 아래 예제에서,
쉼표로 각 그림자를 구분해서 두 개의내부그림자를 생성했다.
- 아래 예제에서,
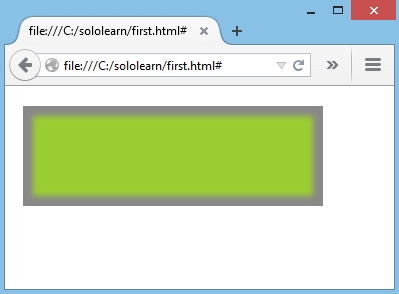
box-shadow:
inset 10px 10px 5px #888888,
inset -10px -10px 5px #888888;
- Result:

- In case we specify more than one value, the one which comes last will be positioned at the back of all shadows.
- 둘 이상의 값을 지정하는 경우, 마지막에 오는 값이 모든 그림자 뒤쪽에 배치된다.
- For example:
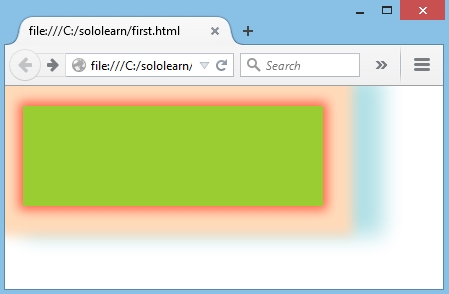
box-shadow: 0 0 10px 4px #FF6347,
0 0 10px 30px #FFDAB9,
30px 0 20px 30px #B0E0E6;
- Result:

As expected, the blue shadow (#
B0E0E6) comes last.예상대로, 파란색 그림자(#
B0E0E6)가 마지막에 온다.
QUIZ
- Which keyword is used to create shadow within the element?
- element 내에서 그림자를 생성하는 데 사용되는 키워드는 무엇인가?
inset
- Multiple box shadows are separated by …
- 여러 box 그림자가 …에 의해 구분된다.
comma(,)