(CSS3 Basics 04) box-shadow 속성
in CSS
SoloLearn CSS 번역
CSS box-shadow Property
box-shadow 속성
- The CSS3
box-shadowproperty applies shadow to elements.- CSS3
box-shadow속성은 element에 그림자를 적용한다.
- CSS3
- Components of the box-shadow property are decoded by browsers in the following manner:
- box-shadow 속성의 컴포넌트는 다음과 같은 방식으로 브라우저에 해독된다.
- The first length for the
horizontal offsetwill cast the shadow to the right of the box (required)horizontal offset의 첫 번째 length는 box의 오른쪽으로 그림자를 드리운다. (필수)
- The second length is for the
vertical offsetthat will cast the shadow to below the box (required)vertical offset의 두 번째 length는 box 아래로 그림자를 드리운다. (필수)
- The
colorof the shadow (optional)- 그림자의
color. (선택 사항)
- 그림자의
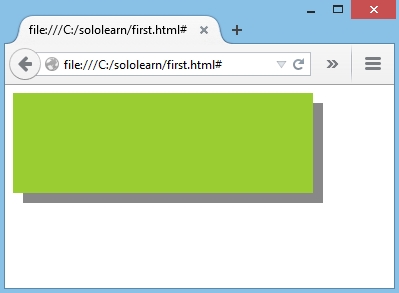
- In the example below, the horizontal and vertical offsets have been set to 10px:
- 아래 예제에서 horizontal 및 vertical offset은 10 픽셀로 설정되었다.
div {
width: 300px;
height: 100px;
background-color: #9ACD32;
box-shadow: 10px 10px #888888;
}
- Result:

Blur and Spread
blur & spread
- Besides color, there are also two optional values for the box-shadow element, which are
blurandspread.- 색상 외에도, box-shadow element의 두 가지 선택 값인
blur와spread가 있다.
- 색상 외에도, box-shadow element의 두 가지 선택 값인
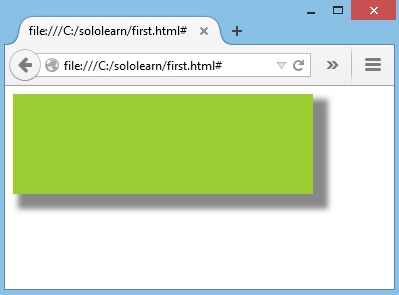
The blur and spread values should be used before the color value.
blur와 spread 값은 color 값 전에 사용되어야 한다.
box-shadow: 10px 10px 5px 5px #888888;
- Result:

Negative Values
음수 값
Negative valuescan also be used for the box-shadow property.음수 값은 box-shadow 속성에도 사용할 수 있다.
horizontal offset: the shadow will be to theleftof the box- 그림자는 box의
왼쪽에 생긴다.
- 그림자는 box의
vertical offset: the shadow will beabovethe box- 그림자는 box 위에 생긴다.
blur radius: negative values arenot allowed- 음수 값은
허용되지 않는다.
- 음수 값은
spread radius: negative values will cause the shadow toshrink- 음수 값을 지정하면 그림자가 줄어든다.
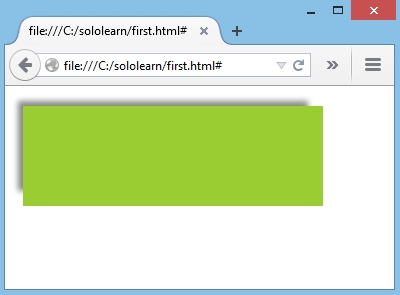
- For example:
box-shadow: -10px -10px 5px -5px #888888;
- Result:

QUIZ
- Add the box-shadow property for a result of 10 pixels vertical offset, 20 pixels horizontal offset, and red for the color.
- 10 픽셀 vertical offset, 20 픽셀 horizontal offset, 빨간 color의 결과에 box-shadow 속성을 추가해라.
box-shadow: 20px 10px red;
- Which two choices indicate optional values for the box-shadow?
- 어떤 두 가지 선택이 box-shadow의 선택 값을 나타내는가?
[ ] Horizontal offset
[ ] Vertical offset
[ ]
Blur distance[ ]
Spread distance
- Place the box-shadow property values in the correct order.
- box-shadow 속성 값을 올바른 순서로 배치해라.
Horizontal offset
Vertical offset
Blur
Spread
Color