(Properties 09) Styling the Lists
in CSS
SoloLearn CSS 번역
CSS Styling the Lists
The list-style-type Property
list-style-type 속성
- The CSS list properties allow us to set different list item markers.
- CSS list 속성을 사용해서 다른 list item marker를 설정할 수 있다.
- In HTML, there are two types of lists.
- HTML에는 두 가지 type의 list가 있다.
unordered lists <ul>: the list items are marked with bullets- list item이 글 머리 기호로 표시된다.
ordered lists <ol>: the list items are marked with numbers or letters- list item이 숫나자 문자로 표시된다.
- With CSS, lists can be styled further, and images can be used as the list item marker.
- CSS를 사용하면 list를 더 styling하게, 이미지를 list item marker로 사용할 수 있다.
- One of the ways is to use the
list-style-typeproperty, which can be set tocircle,square,decimal,disc,lower-alpha, etc.- 한 가지 방법은,
circle,square,decimal,disc,lower-alpha등으로 설정할 수 있는list-style-type속성을 사용하는 것이다.
- 한 가지 방법은,
- HTML:
<ol class="lower-alpha">
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ol>
<ul class="circle">
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
<ul class="square">
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
- CSS:
ol.lower-alpha {
list-style-type: lower-alpha;
}
ul.circle {
list-style-type: circle;
}
ul.square {
list-style-type: square;
}
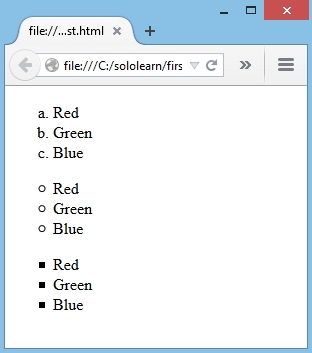
- Result:

Some of the values are for unordered lists, and some for ordered lists.
값 중 일부는 unordered(정렬되지 않은) list에 대한 값이고, 일부는 ordered(정렬된) list에 대한 값이다.
The List Image and Position
list 이미지 & 위치
- There are also other list properties, such as:
- 다음과 같은 다른 list 속성도 있다.
list-style-image: specifies an image to be used as the list item marker.- list item marker로 사용할 이미지를 지정한다.
list-style-position: specifies the position of the marker box (inside, outside).- marker 상자의 위치를 지정한다.
- In the example below, we use an image as the list item marker, and specify the position to be inside of the content flow.
- 아래 예제에서는 이미지를 list item marker로 사용하고, content flow 내에 위치를 지정한다.
- HTML:
<p>The following list has list-style-position: <strong>inside</strong>.</p>
<ul>
<li>Red</li>
<li>Green</li>
<li>Blue</li>
</ul>
- CSS:
ul {
list-style-image: url("logo.jpg");
list-style-position: inside;
}
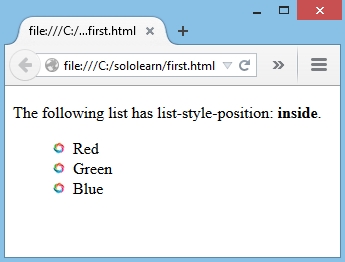
- Result:

“list-style-position:
outside” is the default value.“list-style-position:
outside“가 기본값이다.
The list-style Property
list-style 속성
- The
list-styleproperty is a shorthand property for setting list-style-type, list-style-image and list-style-position.list-style속성은 list-style-type, list-style-image, list-style-position을 설정하기 위한 shorthand(속기, 약칭) 속성이다.
- It is used to set all of the list properties in one declaration:
- 하나의 선언에서 모든 list 속성을 설정하는 데 사용된다.
ul {
list-style: square outside none;
}
- This would be the same as the longhand version.
- 이는 longhand(일반) 버전과 동일하다.
ul {
list-style-type: square;
list-style-position: outside;
list-style-image: none;
}
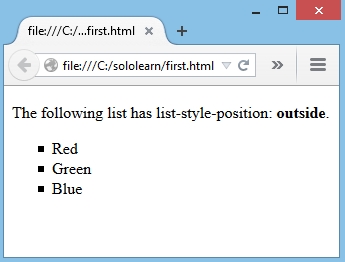
- Result:

If one of the property values are missing, the default value for the missing property will be inserted, if any.
속성 중 하나가 누락된 경우, 누락된 속성에 기본값이 삽입된다.
QUIZ
- list-style-type applies to:
- list-style-type은 …에 적용된다.
the bullets or numberings of the listlist의 글 머리 기호 또는 번호 매기기에
- Which keyword is used to specify the image location address for the list-style-image property?
- list-style-image 속성에 대한 이미지 위치 주소를 지정하는 데 사용되는 키워드는 무엇인가?
url