(Properties 01) Box Model 소개
in CSS
SoloLearn CSS 번역
The CSS Box Model
CSS Box Model
- All HTML elements can be considered as boxes.
- 모든 HTML element는 상자로 간주될 수 있다.
- The CSS box model represents the design and layout of the site.
- CSS box model은 사이트의 디자인과 레이아웃을 나타낸다.
- It consists of
margins,borders,paddings, and the actualcontent.margin,border,padding, 실제content로 구성된다.
- The properties work in the same order:
top,right,bottom, andleft.- 속성은
top,right,bottom,left와 같은 순서로 작동한다.
- 속성은
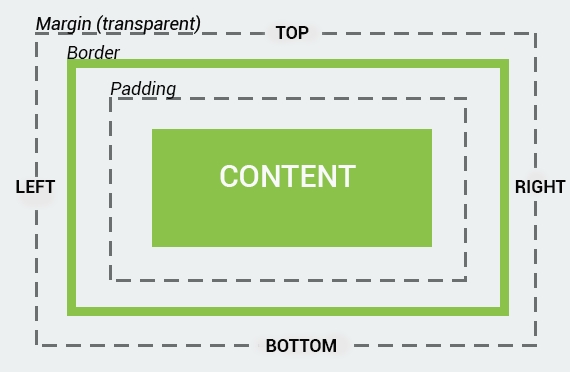
- The image below illustrates the box model:
- 아래 이미지는 box model을 설명한다.

The term “box model” is used when talking about design and layout.
“box model”이라는 용어는 디자인과 레이아웃에 대해 이야기할 때 사용된다.
QUIZ
- In what order do the properties work in the box?
- 상자에서 속성은 어떤 순서로 작동하는가?
top > right > bottom > left