(Text 15) white-space 속성
in CSS
SoloLearn CSS 번역
CSS white-space Property
white-space 속성
- The white-space property specifies how white-space inside an element is handled.
- white-space 속성은 element 내의 여백을 처리하는 방법을 지정한다.
- The values can be set as
normal,inherit,nowrap, etc.- 값은
normal,inherit,nowrap등으로 설정할 수 있다.
- 값은
- The
nowrapvalue makes the text continue on the same line until a <br> tag is encountered, and also collapses all sequences of whitespace into a single whitespace.nowrap값은 <br> 태그를 마주칠 때가지 텍스트를 같은 줄에서 계속 만들고, 여백의 모든 sequence를 하나의 여백으로 축소한다.
- HTML:
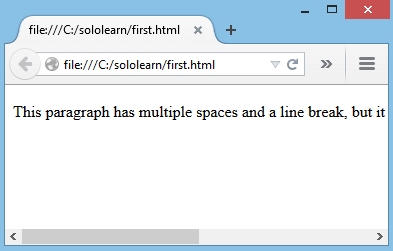
<p>
This paragraph has multiple spaces and
a line break, but it will be ignored, as we used the nowrap value.
</p>
- CSS:
p {
white-space: nowrap;
}
- Result:

The text will continue on the same line until a
<br />tag is encountered.
<br />태그를 마주칠 때까지 텍스트는 같은 줄에서 계속된다.
The white-space Values
white-space 값
- The white-space property also supports other values:
- white-space 속성은 다른 값도 지원한다.
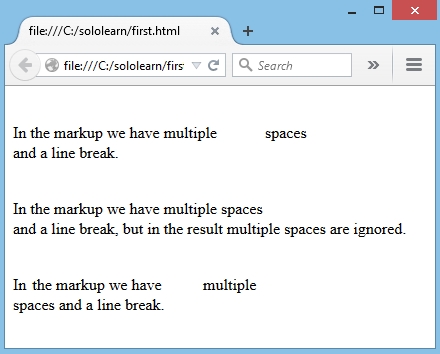
pre: text will only wrap on line breaks and white spacepre-line: text will wrap where there is a break in code, but extra white space is still ignoredpre-wrap: text will wrap when necessary, and on line breaks
- HTML:
<p class="pre">
In the markup we have multiple spaces
and a line break.
</p>
<p class="preline">
In the markup we have multiple spaces
and a line break, but in the result multiple spaces are ignored.
</p>
<p class="prewrap">
In the markup we have multiple
spaces and a line break.
</p>
- CSS:
p.pre {
white-space: pre;
}
p.preline {
white-space: pre-line;
}
p.prewrap {
white-space: pre-wrap;
}
- Result:

pre-wrapvalue behaves as theprevalue, except that it adds extra line breaks to prevent the text breaking out of the element’s box.
pre-wrap값은pre값으로 작동한다.element의 상자 밖으로 텍스트가 튀는 것을 방지하기 위해 줄 바꿈을 추가한다는 점만 다르다.
QUIZ
- Which of the following indicate the purpose of the “nowrap” option?
- 다음 중 “nowrap” 옵션의 목적을 나타내는 것은 어떤 것인가?
[ ] It separates paragraphs (토막글을 구분한다)
[ ]
It puts the whole text in one line(전체 텍스트를 한 줄에 놓는다)[ ]
It collapses all sequences of whitespace into a single whitespace(여백의 모든 sequence를 하나의 여백으로 축소한다)
- What is the difference between the “pre” and “pre-line” options?
- “pre”와 “pre-line” 옵션의 차이점은 무엇인가?
"pre" accepts all line-breaks and whitespace, while "pre-line" ignores the whitespace“pre”는 모든 줄 바꿈과 여백을 허용하고, “pre-line”은 여백을 무시한다.