(Text 12) text-transform 속성
in CSS
SoloLearn CSS 번역
CSS text-transform Property
text-transform 속성
- The text-transform CSS property specifies how to capitalize an element’s text.
- text-transform CSS 속성은 element의 텍스트를 대문자로 사용하는 방법을 지정한다.
- For example, it can be used to make text appear with each word capitalized.
- 예를 들어, 각 단어를 대문자로 텍스트를 나타내는 데 사용할 수 있다.
- HTML:
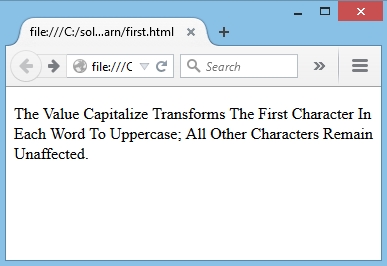
<p class="capitalize">
The value capitalize transforms the first
character in each word to uppercase;
all other characters remain unaffected.
</p>
- CSS:
p.capitalize {
text-transform: capitalize;
}
- Result:

text-transform Values
text-transform 값
- Using text-transform property you can make text appear in all-uppercase or all-lowercase.
- text-transform 속성을 사용해서 텍스트를 모두 대문자 또는 모두 소눔자로 나타낼 수 있다.
- HTML:
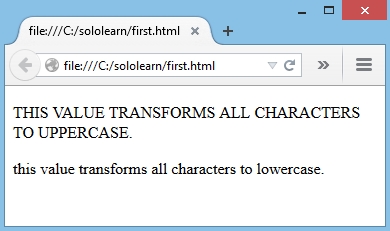
<p class="uppercase">This value transforms all characters to uppercase. </p>
<p class="lowercase">This value transforms all characters to lowercase. </p>
- CSS:
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
- Result:

The value
nonewill produce no capitalization effect at all.
none값은 대문자 효과를 전혀 발생시키지 않는다.
QUIZ
- Drag and drop from the options below to make each word capitalized in the paragraph:
- 토막글의 각 단어를 대문자로 만들어라.
p.capfirst {
text-transform: capitalize;
}
- Which option is NOT supported by the text-transform property?
- text-transform 속성에서 지원되지 않는 옵션은 무엇인가?
[ ] none
[ ] uppercase
[ ] capitalize
[ ]
small-caps