(Text 10) 텍스트 들여 쓰기
in CSS
SoloLearn CSS 번역
CSS Indenting the Text
텍스트 들여 쓰기
The text-indent Property
text-indent 속성
- The text-indent property specifies how much horizontal space should be left before the beginning of the first line of the text.
- text-indent 속성은 텍스트의 첫 번째 줄 시작 전에 가로 간격을 얼마나 두어야 하는지를 지정한다.
- Property values are
length(px, pt, cm, em, etc.), %, andinherit.- 속성 값은
length(px, pt, cm, em 등), %,inherit이다.
- 속성 값은
- HTML:
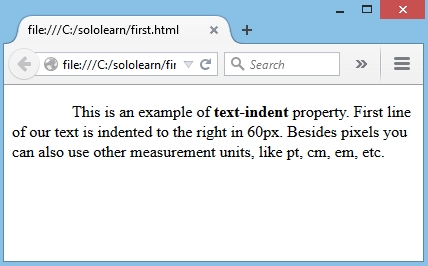
<p>
This is an example of <strong>text-indent</strong> property.
Fisrt line of our text is indented to the right in 60px.
Besides pixels you can also use other measurement units,
like pt, cm, em, etc.
</p>
- CSS:
p {
text-indent: 60px;
}
- Result:

Negative values are allowed.
음수 값은 허용된다.
The first line will be indented to the left if the value is negative.
값이 음수라면, 첫 번째 줄은 왼쪽으로 들여 쓰기 된다.
QUIZ
- The position of which block is specified by the text-indent property?
- text-indent 속성에 의해 지정된 블록의 위치는 어디인가?
The first line of the text block텍스트 블록의 첫 번째 줄