(Text 08) 텍스트 세로 정렬
in CSS
SoloLearn CSS 번역
CSS Aligning Text Vertically
텍스트 세로 정렬
The vertical-align Property
vertical-align 속성
- The vertical-align property sets an element’s vertical alignment.
- vertical-align 속성은 element의 세로 정렬을 설정한다.
- Commonly used values are
top,middle, andbottom.- 일반적으로 사용되는 값은
top,middle,bottom이다.
- 일반적으로 사용되는 값은
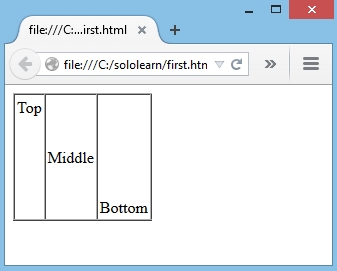
- The example below shows how to vertically align the text between the table.
- 아래 예제는 테이블 사이에서 텍스트를 어떻게 세로 정렬하는지 보여준다.
- HTML:
<table border="1" cellpadding="2" cellspacing="0" style="height: 150px;">
<tr>
<td class="top">Top</td>
<td class="middle">Middle</td>
<td class="bottom">Bottom</td>
</tr>
</table>
- CSS:
td.top {
vertical-align: top;
}
td.middle {
vertical-align: middle;
}
td.bottom {
vertical-align: bottom;
}
- Result:

- The vertical-align property also takes the following values:
baseline,sub,super, % andpx(or pt, cm).- vertical-align 속성에는
baseline,sub,super, %,px(or pt, cm) 값도 사용된다.
- vertical-align 속성에는
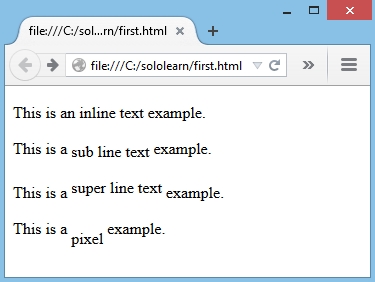
- The example below shows the difference between them.
- 아래 예제는 이것들의 차이점을 보여준다.
- HTML:
<P>This is an <span class="baseline">inline text</span>example. </P>
<P>This is a <span class="sub">sub line text</span>example. </P>
<P>This is a <span class="super">super line text</span>example. </P>
<P>This is a <span class="pixel">pixel</span>example. </P>
- CSS:
span.baseline {
vertical-align: baseline;
}
span.sub {
vertical-align: sub;
}
span.super {
vertical-align: super;
}
span.pixel {
vertical-align: -10px;
}
- Result:

Instead of
pxvalues, you can usept(points),cm(centimeters) and % (percentage) values.
px값 대신,pt,cm, % 값을 사용할 수 있다.
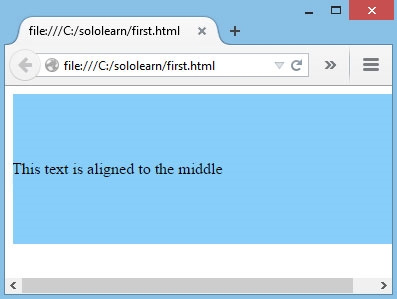
- Vertical align property does not act the same way for all elements.
- 세로 정렬 속성은 모든 element에 대해 동일한 방식으로 동작하지 않는다.
- For example, some additional CSS styling is needed for div elements.
- 예를 들어, div element에는 CSS style이 추가로 필요하다.
- HTML:
<div class="main">
<div class="paragraph">
This text is aligned to the middle
</div>
</div>
- CSS:
.main {
height: 150px; width: 400px;
background-color: LightSkyBlue;
display: inline-table;
}
.paragraph {
display: table-cell;
vertical-align: middle;
}
- Result:

display: inline-table;anddisplay: table-cell;styling rules are applied to make the vertical-align property work with divs.display: inline-table;과display: table-cell;style 규칙을 적용해서, div에 vertical-align 속성을 적용한다.
QUIZ
- Fill in the blanks to set the vertical alignment of all elements having class=”test” to bottom:
- class=”test”를 갖는 모든 element의 세로 정렬을 bottom으로 설정해라.
.test {
vertical-align: bottom;
}
- Negative values can be used with the vertical-align property.
- 음수 값은 vertical-align 속성과 함께 사용할 수 있다.
True
- Does the vertical-align property act the same way for all elements?
- vertical-align 속성이 모든 element에 대해 동일한 방식으로 동작하는가?
No