(Basics 13) inline & block element
in HTML
SoloLearn HTML 번역
HTML inline & block element
Types of Elements
element type
- In HTML, most elements are defined as
block levelorinlineelements.- HTML에서 대부분의 element는
block level또는inlineelement로 정의된다.
- HTML에서 대부분의 element는
- Block level elements start from a new line.
- block level element는 새로운 줄에서 시작한다.
<h1>,<form>,<li>,<ol>,<ul>,<p>,<pre>,<table>,<div>, etc.
- Inline elements are normally displayed without line breaks.
- inline element는 일반적으로 줄바꿈 없이 표시된다.
<b>,<a>,<strong>,<img>,<input>,<em>,<span>, etc.
- The
<div>element is a block-level element that is often used as acontainer for other HTML elements.<div>element는다른 HTML element의 컨테이너로 자주 사용되는 block-level element이다.
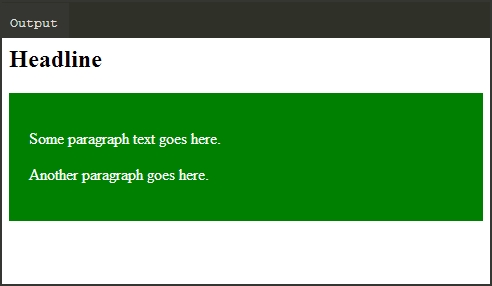
- When used together with some CSS styling, the <div> element can be used to style blocks of content:
- CSS style과 함께 사용하면, <div> element를 사용해서 content block style을 지정할 수 있다.
<html>
<body>
<h1>Headline</h1>
<div style="background-color:green; color:white; padding:20px;">
<p>Some paragraph text goes here. </p>
<p>Another paragraph goes here. </p>
</div>
</body>
</html>

- Similarly, the
<span>element is an inline element that is often used as a container for some text.- 마찬가지로,
<span>element는 일부 텍스트의 컨테이너로 자주 사용되는 inline element이다.
- 마찬가지로,
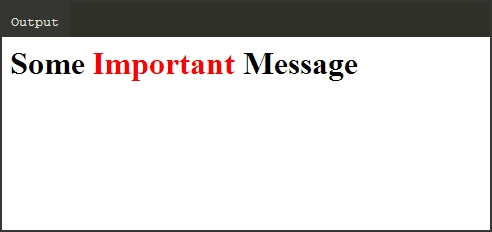
- When used together with CSS, the <span> element can be used to style
parts of the text:- CSS와 함께 사용하면, <span> element를 사용해서 텍스트의 style을 지정할 수 있다.
<html>
<body>
<h2>Some
<span style="color:red;">Important</span>
Message</h2>
</body>
</html>

Summary
The <div> element defines a
block-levelsection in a document.<div> element는 문서에서
block-level섹션을 정의한다.
The <span> element defines an
inlinesection in a document.<span> element는 문서에서
inline섹션을 정의한다.
- Other elements can be used deither as block level elements or inline elements.
- 다른 element는 block level element 또는 inline element로 사용할 수 있다.
- This includes the following elements:
- 다른 element에는 다음 element들이 포함된다.
APPLET: embedded Java applet
IFRAME: inline frame
INS: inserted text
MAP: image map
OBJECT: embedded object
SCRIPT: script within an HTML document
- You can insert inline elements inside block elements.
- block element 내에 inline element를 삽입할 수 있다.
- For example, you can have multiple
<span>elements inside a<div>element.- 예를 들어,
<div>element 내에 여러<span>element를 가질 수 있다.
- 예를 들어,
Inline elements
cannotcontain any block level elements.inline element는 block level element를 포함할 수 없다.
QUIZ
- Which of the following are block level elements?
- block level element는 다음 중 어떤 것인가?
[ ] em
[ ] b
[ ]
div[ ]
h1
- Can you insert a block element inside an inline element?
- inline element 내에 block element를 삽입할 수 있는가?
No