(Basics 11) HTML 테이블
in HTML
SoloLearn HTML 번역
HTML Table
HTML 테이블
Creating a Table
테이블 생성
- Tables are defined by using the
<table>tag.- 테이블은
<table>태그를 사용해서 정의된다.
- 테이블은
- Tables are divided into table rows with the
<tr>tag.- 테이블은
<tr>태그가 있는 테이블 row로 나뉜다.
- 테이블은
- Table rows are divided into table columns (table data) with the
<td>tag.- 테이블 row는
<td>태그가 있는 테이블 column(테이블 데이터)으로 나뉜다.
- 테이블 row는
- Here is an example of a table with
one rowandthree columns:- 다음은
하나의 row와세 개의 column이 있는 테이블의 예이다.
- 다음은
<table>
<tr>
<td></td>
<td></td>
<td></td>
</tr>
</table>
Table data tags <td> act as data containers within the table.
테이블 데이터 태그 <td>는, 테이블 내에서 데이터 컨테이너 역할을 한다.
They can contain all sorts of HTML elements, such as text, images, lists, other tables, and so on.
테이블에는 텍스트, 이미지, list, 다른 데이블 등과 같은 모든 종류의 HTML element가 포함될 수 있다.
The border and colspan Attributes
border & colspan 속성
- A border can be added using the
borderattribute:- 테두리는
border속성을 사용해서 추가할 수 있다.
- 테두리는
<table border="2">
- A table
cellcan span two or more columns:- 테이블
cell은 두 개 이상의 column에 걸쳐있을 수 있다.
- 테이블
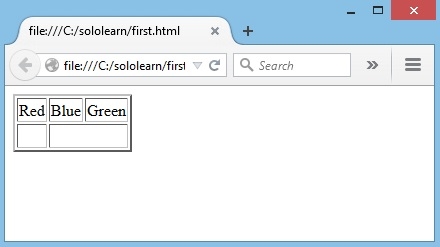
<table border="2">
<tr>
<td>Red</td>
<td>Blue</td>
<td>Green</td>
</tr>
<tr>
<td><br /></td>
<td colspan="2"><br /></td>
</tr>
</table>
- Result:

The border attribute is not supported in HTML5.
border 속성은 HTML5에서 지원되지 않는다.
Colspan Color
colspan 색상
- The example below demonstrates the
colspanattribute in action:- 아래 예제는 동작 중인
colspan속성을 보여준다.
- 아래 예제는 동작 중인
<table border="2">
<tr>
<td>Red</td>
<td>Blue</td>
<td>Green</td>
</tr>
<tr>
<td>Yellow</td>
<td colspan="2">Orange</td>
</tr>
</table>
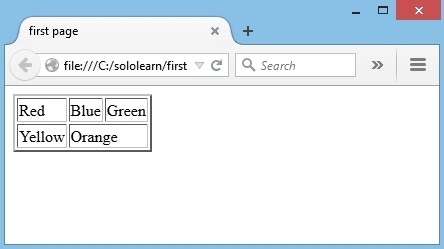
- Result:

- You can see that the cell containing “Orange” spans two cells.
- “Orange”를 포함하는 cell이 두 개의 cell에 걸쳐있음을 볼 수 있다.
To make a cell span more than one row, use the
rowspanattribute.하나의 row를 확장한 cell로 만들려면,
rowspan속성을 사용해라.
The align and bgcolor Attributes
align & bgcolor 속성
- To change your table’s position, use the
alignattribute inside your table tag:- 테이블의 위치를 변경하려면, 테이블 태그 내에
align속성을 사용해라.
- 테이블의 위치를 변경하려면, 테이블 태그 내에
<table align="center">
- Now let’s specify a background color of red for a table cell.
- 이제 테이블 cell에 빨간색 배경색을 지정해보자.
- To do that, just use the bgcolor attribute.
- 그러기 위해서는, bgcolor 속성을 사용해라.
<table border="2">
<tr>
<td bgcolor="red">Red</td>
<td>Blue</td>
<td>Green</td>
</tr>
<tr>
<td>Yellow</td>
<td colspan="2">Orange</td>
</tr>
</table>
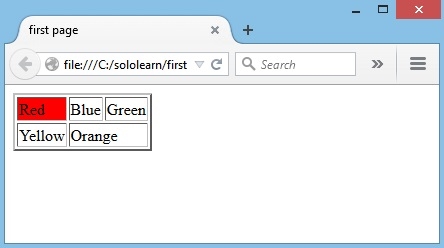
- Result:

In the case of styling elements, CSS is more effective than HTML.
style element의 경우, CSS가 HTML보다 효과적이다.
QUIZ
- What tag is used to create columns in a row?
- row의 column을 만드는 데 사용되는 태그는 무엇인가?
td
- What attribute is used to expand a cell for two or more cells?
- 두 개 이상의 cell을 확장하는 데 사용되는 속성은 무엇인가?
colspan
- What attribute is used to change the color of a cell?
- cell의 색상을 변경하는 데 사용되는 속성은 무엇인가?
bgcolor