(Basics 02) 텍스트 서식
in HTML
SoloLearn HTML 번역
HTML Text Formatting
텍스트 서식
Formatting Elements
element 서식
- In HTML, there is a list of elements that specify text style.
- HTML에는 텍스트 스타일을 지정하는 element list가 있다.
- Formatting elements were designed to display special types of text:
- element 서식은 특별한 type의 텍스트를 보여주도록 설계되었다.
<html>
<head>
<title>first page</title>
</head>
<body>
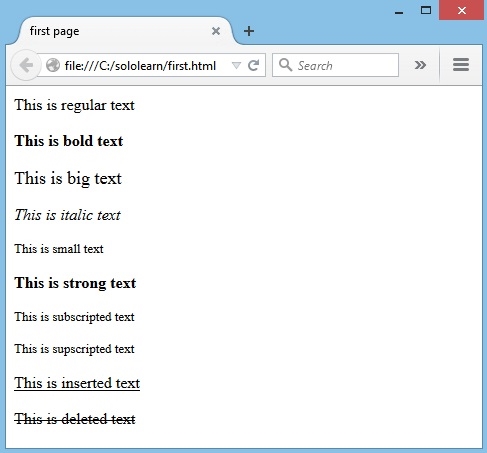
<p>This is regular text </p>
<p><b> bold text </b></p>
<p><big> big text </big></p>
<p><i> italic text </i></p>
<p><small> small text </small></p>
<p><strong> strong text </strong></p>
<p><sub> subscripted text </sub></p>
<p><sup> superscripted text </sup></p>
<p><ins> inserted text </ins></p>
<p><del> deleted text </del></p>
</body>
</html>
The <strong> tag is a phrase tag.
<strong> 태그는 표현 태그이다.
It defines important text.
중요한 텍스트를 정의한다.
- Each paragraph in the example is formatted differently to demonstrate what each tag does:
- 예제의 각 토막글은 각 태그의 기능을 보여주기 위해 서식이 다르게 지정된다.

Browsers display <strong> as <b>, and <em> as <i>.
브라우저는 <strong>이 <b>로, <em>이 <i>로 보여진다.
However, the meanings of these tags differ: <b> and <i> define bold and italic text, respectively, while <strong> and <em> indicate that the text is
"important".하지만 이러한 태그의 의미는 다르다.
<b>와 <i>는 bold체와 italic체를 각각 정의하고, <strong>과 <em>은
"중요성"을 나타낸다.
QUIZ
- Which two tags below make the text visually bold?
- 어떤 두 태그가 텍스트를 시각적으로 굵게 표시하는가?
b&strong