(Overview 03) HTML 페이지 생성하기
in HTML
SoloLearn HTML 번역
Creating HTML Page
HTML 페이지 생성하기
The HTML File
HTML 파일
- HTML files are text files, so you can use any
text editorto create your first webpage.- HTML 파일은 텍스트 파일이므로, 아무
텍스트 에디터를 사용해서 웹페이지를 생성할 수 있다.
- HTML 파일은 텍스트 파일이므로, 아무
You can run, save, and share your HTML codes on our Code Playground, without installing any addtional software.
추가 소프트웨어를 설치하지 않고, 우리의 Code Playground에서 HTML 코드를 실행, 저장, 공유할 수 있다.
- Add the basic HTML structure to the text editor with “This is a line of text” in the body section.
- 텍스트 에디터로 body 섹션에서 “This is a line of text”를 기본 HTML 구조에 추가해라.
<html>
<head>
</head>
<body>
This is a line of text.
</body>
</html>
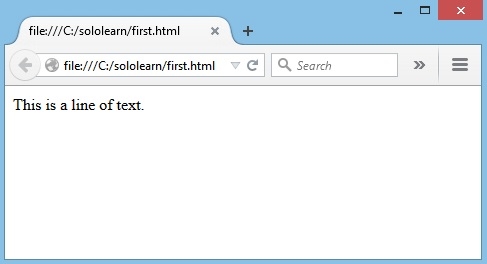
- In our example, the file is saved as
first.html- 이 예제에서 파일이
first.html로 저장된다.
- 이 예제에서 파일이
- When the file is opened, the following result is displayed in the web browser.
- 파일을 열면, 다음 결과가 웹 브라우저에 보여진다.

HTML file names should end in either
.htmlor.htmHTML 파일 이름은
.html또는.htm으로 끝나야 한다.
The <title> Tag
<title> 태그
- To place a title on the tab describing the webpage, add a <title> element to your head section:
- 웹페이지를 설명하는 탭에 제목을 배치하려면, head 섹션에 <title> element를 추가해라.
<html>
<head>
<title>first page</title>
</head>
<body>
This is a line of text.
</body>
</html>
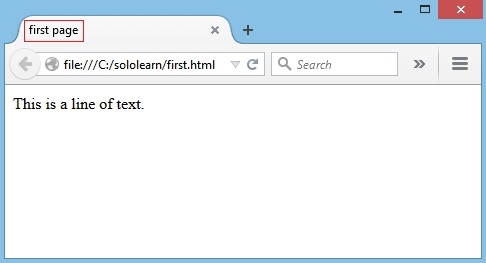
- This will produce the following result:
- 위의 코드는 다음 결과를 출력한다.

The title element is important because it describes the page and is used by search engines.
title element는 페이지를 설명하고, 검색 엔진에서 사용되므로 중요하다.
QUIZ
- What type of editor is used to edit HTML code?
- HTML 코드를 편집하는 데 사용되는 에디터의 type은 무엇인가?
text editor
- What is the correct extension for HTML files?
- HTML 파일의 올바른 확장자는 무엇인가?
.html
- Where should you put the title tag?
- title 태그는 어디에 넣어야 하는가?
Between the head tagshead 태그 사이에